안녕하세요 유저인사이트 박준호입니다.
이번에는 Svelte를 주제로 선정했는데요. 이전부터 Svelte에 대해 조금 관심을 가지고 있었던 차에 SvelteKit 1.0.0 버전이 출시되어 이참에 공부하고, 사용해 보고자 이렇게 준비하게 되었습니다.
그리고 본문에 앞서 Svelte는 따지고 보면 프레임워크가 아닌 컴파일러라고 합니다. 이에 대한 내용은 밑에 서술하겠지만, 이 글에서는 프레임워크라고 지칭하겠습니다.
Svelte의 장단점
장점
1. 처리 속도가 뛰어나다.
Svelte의 가장 큰 장점으로 꼽히는 부분입니다.
Svelte 공식 사이트에서 말하듯이 Vanilla JS를 기반으로 하고 있어 속도는 JS 급이고, 리액트와 여타 프레임워크들과는 달리 가상 DOM을 사용하지 않아 확연한 속도 차이를 보여줍니다.
그리고 스벨트는 런타임이 아닌 빌드타임, 컴파일 단계에 코드가 실행되어 높은 성능을 발휘합니다. 이 때문에 프레임워크가 아닌 컴파일러라고 구분 지어진다고 생각하면 됩니다.
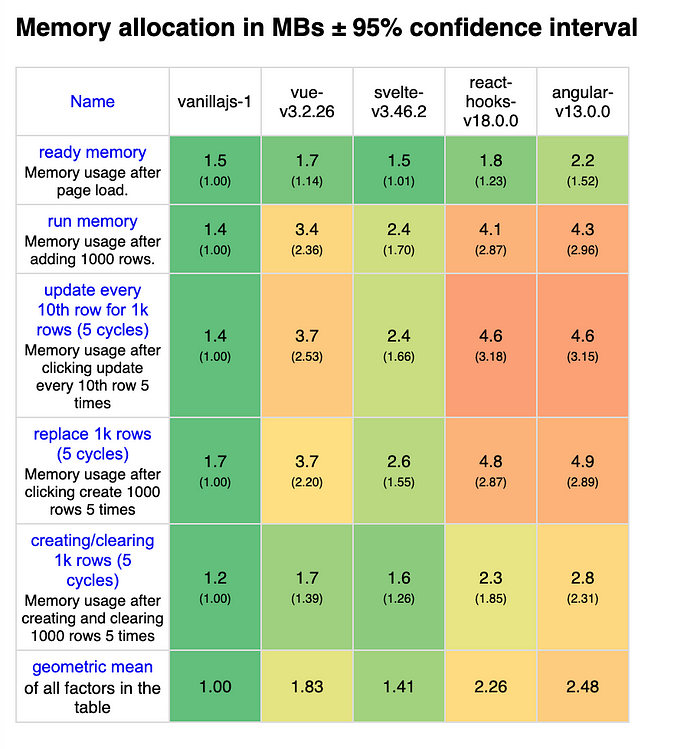
* Svelte와 다른 프레임워크와의 비교




2. 문법이 쉽다.
React 개발을 해보신 분들은 알겠지만 코드의 가독성이 매우 떨어집니다. 프로젝트의 규모에 따라서 다르기도 하겠지만 한눈에 들어오지 않는다는 부분은 변하지 않습니다.
제 경우에는 Angular도 경험해봤는데, React와 별반 다르지 않은 어려운 가독성을 보여줍니다.
하지만 Svelte는 Vanilla JS 기반으로 이루어져 있다 보니 JS 개발을 하던 사람은 쉽게 익힐 수 있고, View 부분도 간단하게 처리할 수 있습니다.
짧게 예를 들자면 이런 모습입니다.
- React
import React, { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<button onClick={() => setCount(count + 1)}>
{ count }
</button>
</div>
);
}
- Svelte
<script>
let count = 0;
</script>
<button on:click={() => count = count + 1}>
{count}
</button>
3. 크기가 작다.
패키지 크기가 매우 작습니다. 이게 무슨 장점인가 하겠지만, 크기가 작기 때문에 컴파일 시간이 최적화되어 로드가 빠르고 이에 따라 응답 또한 빨라집니다.
단점
1. 정보가 없다.
여타 프레임워크와는 달리 커뮤니티가 많이 형성되어 있지 않고, 정보의 부재가 심합니다.
애초에 Vanilla JS 기반이니 JS 개발처럼 하면 되겠지만, Svelte 만의 문법도 있으며 특정 기능을 사용하거나 에러를 마주하게 된다면 마땅한 정답이 없어 직접 찾아 나서야 합니다.
그리고 Vanilla JS 기반이다 보니 JS 만의 특징인 불친절한 에러 메시지도 마주하게 됩니다.
(undefined 가 어떻고 element가 어떻고 등등)
2. 관리의 주체가 일반인이다.
React는 관리 주체가 Facebook으로 앞으로도 유지보수되고 발전할 가능성이 열려있습니다.
하지만 Svelte는 일반 개발자들이 관리하고 있으며 후에 더 좋은 프레임워크가 나오거나, 개발자들의 열정이 떨어지게 된다면 어느 순간 관심 밖으로 사라질지도 모릅니다.
3. 현업에 적용하기에 적합하지 않다.
위의 단점들의 이유로 실제 기업에서 사용하기에는 안정적이지 못하다고 생각합니다.
정보가 없다는 부분은 개발자의 역량에 따라 어느 정도 대처가 가능할 수 있겠지만, Svelte가 앞으로 유지보수 되지 않는다면 보안 적으로나 성능적으로 뒤떨어질 수 있기 때문입니다.
그리고 아직 많이 사용하지 않는 프레임워크이다보니 웹 템플릿 사이트에도 Svelte기반의 템플릿은 아직 몇 개 존재하지 않습니다.

기업의 입장에서는 아직 적용하기엔 이르지만, 개발자로서 간단한 프로젝트를 개발하는 데에는 도전해볼 만한 프레임워크라고 생각합니다.
Svelte 설치



공식 홈페이지에서 제공하는 설치 방법입니다.
원하는 선택지를 고르고 설치하면, 프로젝트를 만드는데 필요한 간단한 파일들이 함께 설치됩니다.

routes의 최상위에 있는 +page.svelte가 index.html입니다.
이후 routes 폴더에 폴더를 생성하는 것으로 라우팅 기능을 구현할 수 있습니다.
튜토리얼
svelte에서 제공하는 튜토리얼을 따라서 진행했습니다.
https://svelte.dev/tutorial/basics
Introduction / Basics • Svelte Tutorial
Introduction / Basics a. Basicsb. Adding datac. Dynamic attributesd. Stylinge. Nested componentsf. Making an appa. Assignmentsb. Declarationsc. Statementsd. Updating arrays and objectsa. Declaring propsb. Default valuesc. Spread propsa. If blocksb. Else bl
svelte.dev
1. 기본 구조

1번은 스크립트 구역입니다. 해당 부분에 사용할 변수 또는 함수들을 정의합니다.
2번은 view 구역입니다. html 작성하듯이 작성하면 됩니다.
3번은 css 구역입니다.
2. 변수, 함수 사용

변수를 사용하기 위해서는 먼저 script에서 정의를 하고 view 안에서 중괄호안에 넣어 사용하면 됩니다.
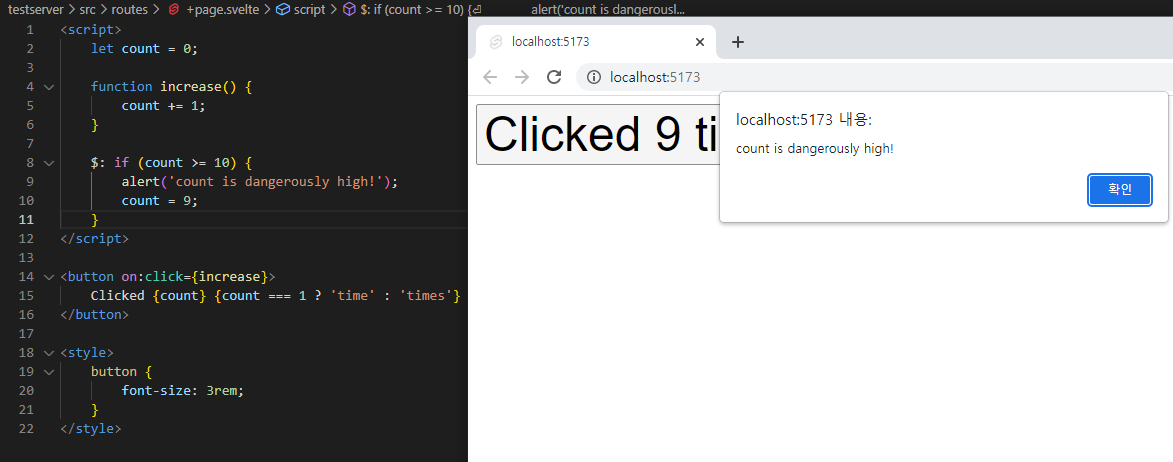
3. $ 문법

$ 는 반응형 처리를 하는데 사용하는 문법입니다.
$ 내부에 어떤 변수가 있다면 해당 변수가 변할 때 마다 $ 를 실행한다고 생각하면 됩니다.
4. 외부 파일 및 props

외부파일을 불러오고, 이용하고 props를 넘기는 방법입니다.
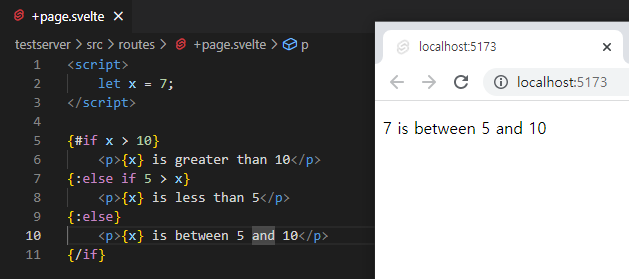
5. 로직

view 부분에 로직을 사용해서 if, each 등을 사용할 수 있습니다.
6. 라우팅

라우팅은 폴더를 생성하고, 해당 폴더에 +page.svelte를 생성하는 것으로 처리할 수 있습니다.
그 후 폴더명을 입력하면 페이지 이동을 간단하게 할 수 있습니다.
마치며
저는 jQuery 를 사용하며 개발을 해 본 적은 있지만 Vanilla JS로만 개발을 해본 적이 없습니다.
그래서 조금 걱정하며 튜토리얼을 진행해봤는데, 아직 튜토리얼의 초반만 진행해서 그럴지도 모르지만 배우는데 큰 어려움이 없었습니다.
하지만 Svelte용 문법이 따로 존재하기도 하고, 파일명에 +가 들어가는 등 조금은 어려운 점도 있었지만 이 또한 조금 공부하면 넘어갈 수 있는 정도였습니다.
더 깊게 공부하여 큰 프로젝트에도 적용해보고 싶지만, 현업에 사용하기에는 아직 불안정하니 혼자 공부할 겸 만들어봐도 좋을 것 같습니다.
박준호 / 선임연구원
Junho Park / 서비스R&D팀
'세미나' 카테고리의 다른 글
| Spring Boot 개발 중 자주 하는 실수 모음 (0) | 2023.05.09 |
|---|---|
| Github Actions을 통한 Docker이미지 자동 배포 (0) | 2023.04.27 |
| 실무에서 사용하는 Spring Security Configuration (0) | 2023.04.04 |
| GPS 데이터와 좌표계에 대한 문제 해결 과정 (0) | 2023.03.17 |
| Spring Boot 프로젝트에 Swagger 적용하기 (+인증) (1) | 2023.03.07 |


